You've got a big idea for the next killer app. But… how do you make an app?
Over the past several weeks, I've encountered Balsamiq Mocups as a tool for creating wireframes of iPhone apps. This week, I downloaded a trial version to do some mock ups of my own. Only 10% of people say they feel 'in control' of how they spend their time. RescueTime is the world's most powerful time management software. Start your free 14-day trial today.' Learn about user experience design from a top-rated UX design instructor. Whether you want to learn about user interface design or user experience design, Udemy has a course to help you design and implement intentional interactions between your product and customers. Deployment is a crucial factor to consider while buying Wireframe software. Balsamiq is available on Web App, Windows desktop platforms. InVision is available on Web App, Windows desktop platforms and Android, IOS mobile platforms.
In this tutorial I'll show you how to bring your app ideas to life. Here's what we'll dive into:
- What's the best way to learn iOS development?
- How to build your app with Xcode and Swift
- How to make tangible progress towards realizing your app project
- Needed parts for your app project: design, UI/UX, a landing page, mockups
- How can you launch and promote your app, to get more app installs?
- Tools that can help you speed up the app development process
- The required steps to publish your app in the App Store
- What happens after you launch your app?
The 9 steps to make an app are:
1. Sketch Your App Idea
Every app starts with an idea. It doesn't need to be big, ground-breaking or clever. Just an idea is good enough.
Sketch out your app idea with pen and paper. The goal is to make the idea tangible. You define how your app works and what its features are, before you start developing the app. It's as simple as that!
Kiehl's eye cream avocado review. You don't need any special tools to sketch your app idea. A pen and a notepad is enough. Start sketching, make a list of features, and see if the idea comes to life on paper.
Here's a few sketches of apps I recently designed:
I like to separate the features of the app into two groups: Must Haves and Nice To Haves. The Must Haves are features that your app can't do without, and the Nice To Haves are features that are great but not crucial.
When you make an app, you want the app to be as lean and mean as possible. That's called a Minimum Viable Product (MVP), and it's the first, simplest version of your app. When you focus on what matters most, you speed up your app development process and make your app more resilient against setbacks.
A few questions you can ask yourself:
- What features can you leave out?
- Which feature is a unique selling point or money-maker?
- Are there any features that make your app bloated, or slow building it down?
A good app does one thing well. Some examples:
- A note-taking app like Bear is superb for taking notes
- A transportation app like Uber helps people go from A to B – the other features are secondary
- A game app like Two Dots is great at entertaining people – it shouldn't try to do more
It's tempting to make an app with a lot of features. This only obscures the one thing your app is good at. Make sure your app does one thing only, and does it well.
- Time: Spend a few hours, up to a few days, on sketching your app.
- Cost: Free. (Use pen and paper.)
Don't overestimate the importance of ideas. Your app's success is determined by 'idea x execution'. Making an app that works well is more important than finding an idea that is perfect. Don't bother finding a unique idea; it's not required for success.
Learn how to build iOS apps
Get started with iOS 14 and Swift 5
Sign up for my iOS development course, and learn how to build great iOS 14 apps with Swift 5 and Xcode 12.
2. Do Some Market Research
Market research is often skipped by app developers, even though it's an important part of making an app. You can save yourself time and effort down the line by doing research up front.
Before you make an app, you want to know if your app idea is viable. You're asking questions like:
- What are alternative apps and competitors in the marketplace?
- What do potential customers want? What are their needs and desires?
- How much should I charge for my app? What's a good business model?
Doing market research before you make your app can save you from making a lot of mistakes early on. You validate assumptions and assess the needs of potential customers.
Two types of market research are especially helpful:
- Finding out what mistakes your competitors are making
- Finding out if people are looking for an app like yours
That's right! You can estimate the demand for an app without making it first. In this tutorial I'll show you exactly how to use Google Trends and Keyword Planner to measure demand for a simple to-do list app.
Finding insights also serves another purpose. You want to walk in the shoes of your customers, so to speak. Instead of assessing needs and desires while sitting safely in front of your computer, you want to get out there and talk to people.
Who is your app for? What are they like? How does your app impact a particular problem that users are struggling with? How are they currently solving that problem? What change do you, with your app, seek to make?
Based on your research you can clearly define the problem your app solves, and who you solve that problem for. You use these insights to make an app that serves its users better.
Balsamiq Ios 13
- Time: Spend a few days discovering, to create space for ideas.
- Cost: You can do this for free, or invest some money in pro tools.
Sometimes you just want to make an app for yourself. And that's alright! You can do research for the fun of it, and to practice your craft, and make your app however you see fit. Don't underestimate the importance of preparation, research and insight, though!
3. Create Mockups of Your App
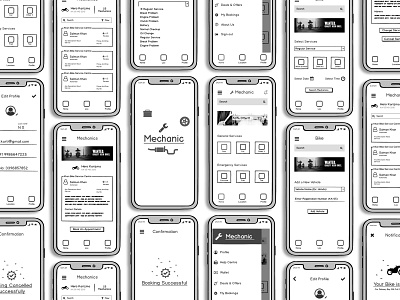
It's best to make mockups before you start to build the app. A mockup is a rough sketch of your app's layout, user interfaces (UIs) and flow.
Here's an example:
In the image above you see how I've outlined three important UIs of my app Crest in Balsamiq Mockups. It's a pretty rough sketch, right?
Mockups don't include:
- Fine-grained UI elements
- Exact positioning of UI elements
- Complex color schemes and effects
A mockup shows you what an app looks like, without distracting you with unnecessary details. It's a functional instead of aesthetic approach to your app's design.
A mockup should also describe the flow and interactions of your app. What happens when you tap on that button? How do you get from screen A to screen B? What is navigation flow of your app?
I recommend you use Balsamiq Mockups for making a mockup of your app. The software includes a great number of UI templates, and they've struck a good balance between roughness and flexibility. I've used Balsamiq for years – it's an app that really sticks with you, and fits my workflow well.
When you're making an app for a client or employer, creating a mockup is a good opportunity to show them the end result before building the app. You can guide them through the UI, by using the mockups, and help them see and imagine the complete app. I always use mockups in sales meetings with clients.
It's also a great idea to create a functional-technical design next to your mockup. You describe what the app does in simple words. You can create annotations in your mockup software, or just create a text document that explains how the app works.
- Time: A few days or 1-2 weeks, depending on your app's complexity.
- Cost: $89 for Balsamiq Mockups 3 for Desktop – well worth it!
Don't skimp on making mockups. A mockup helps you fix basic UI/UX problems early on, and it's a great way to enroll your team, client or employer in your app project.

4. Make Your App's Graphic Design
Now that your project is taking shape, it's time to make a graphic design for your app. Your app's design includes pixel-perfect visual details, graphic effects, image assets, and sometimes even animations and motion design.
I recommend two approaches for making the graphics of your app:
- Do it yourself with a graphics template
- Hire a professional graphic designer
Professional graphic designers spend years practicing and perfecting their craft, and a good graphic designer can deliver results 100x greater than an inexperienced designer, such as yourself (assuming you're a developer).
As an app developer you need to play to your strengths, and that means outsourcing work you're not particularly good at. Take advantage of platforms like Upwork or Toptal to hire a professional graphic designer.
If you want to go it alone, don't reinvent the wheel. Use a design template specially made for iOS apps to save time. Use the template's building blocks to create your own design, and then customize them after.
Here's an example of an app graphic design in Sketch:

There are a few templates I like in particular:

- NOW, TETHR and DO by InVision
- iOS iPhone GUI from Facebook
- Stark UI kit by Baianat
- Stitch by Lina Seleznyova
- Phoenix by Adrian Chiran
- Apply Pixels by Michael Flarup
Especially the iOS kit from Facebook is helpful, because it includes pixel-perfect UI elements of iOS itself. You can use it to create detailed mockups with the default iOS UI.
Be aware of copyright and licensing when using someone else's original work. Copyright law is real and universal. You can't just copy and use stuff you find on the internet. When a usage license isn't explicitly provided, assume that you can't use the work in your own projects.
You can use tools like Photoshop, Sketch and Affinity Designer to create the graphic design for your app. I recommend Sketch, because it has built-in support for mobile app designs, and it can export directly to @2x and @3x image assets.
The end result (or 'deliverable') you aim for, is a set of images and assets you can import into Xcode. You use the graphics files as the basis for your work in Interface Builder or with SwiftUI (see below).
You can't import a Sketch or Photoshop design directly, so you'll have to recreate it in Interface Builder and/or Xcode to build your app. You lay out views in Interface Builder, import image assets, and set up Auto Layout constraints, to bring the UI of your app to life.
Oh, and don't forget to check out the Human Interface Guidelines. They are exceptionally helpful for understanding how iOS design works, so you can take advantage of the design of iOS when making your app. In fact, Apple's documentation is a treasure trove of insights into app development.
- Time: A few days, up to a few weeks. Ask your designer for a quote.
- Cost: A good template is free or cheap. Ask your designer for a quote.
You can find my own process, for going from idea to app, right here: How I Went From App Idea To App
5. Build Your App Landing Page
App developers often overlook app marketing. Just because you made a great app does not mean that people will find it. How can people discover your app?
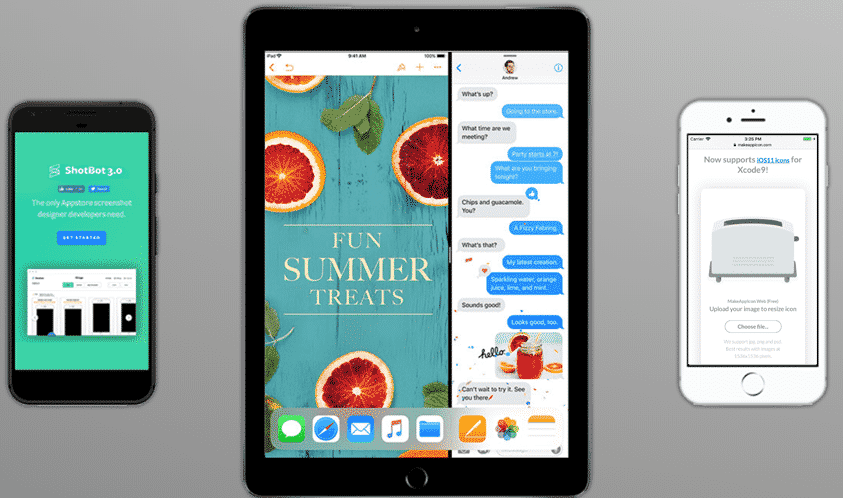
You should at least create an landing page for your app, and ideally before you build your app. Here's an example:
This website is for my app Crest. It explains briefly what the app does, who its for, and why it's a helpful app. The page also includes a call to action (CTA) to sign up for the app invite waitlist.
This is an opportunity to connect with potential app users early on, before your app has been launched in the App Store. You don't yet have an App Store page to show to people, so a landing page website is crucial to have.
As an app developer you want to create a connection between you and a prospect customer, to let a conversation happen. Such a conversation can then lead to a user trying out your app or becoming a customer.
Your app's page needs the following components:
- A clear headline at the top of the page
- A brief introductory paragraph or explainer video
- An app screenshot or iPhone mockup
- A call to action, i.e. to sign up or install the app
- A breakdown of app features and benefits
- A story about the app's creators, or an 'About Us' section
You can play around with the exact order of these elements. It's best to put the headline and call to action above the 'fold' of the page. But it's not uncommon to put a story or 'About Us' section high up on the page, to make that personal connection with people.
The page serves as a central point that you can lead people to, if they are interested in learning more about your app. And when you're still building your app, you don't have an app page in the App Store yet, so you'll need something else to attract potential customers.
Even when you have an App Store page (example), you can't blog on that page, send out newsletters, or ask for feedback from early adopters. A simple web page goes a long way in creating a lasting connection with the people you want to reach, and serve. It's smart to ask for their email address too, so you can keep in touch.
Effective tools to build your webpages are Strikingly, WordPress and Leadpages. None of those tools require any knowledge of HTML.
In 2021, many app developers still see their App Store page as the only channel to market their apps. That's a missed opportunity, because there are plenty of other marketing channels that can bring in app installs. Many of those work best with a website, so consider building a landing page when you're creating your app.
- Time: A few days. Don't make it pixel perfect!
- Cost: Free, or up to $100 a month for a good landing page builder.
6. Make the App with Xcode and Swift
We're finally here. It's time to build your app!
Now that you've laid the groundwork for your app project, building the app itself becomes much easier. You've created mockups, your app's design, and taken the first steps in marketing your app with a website. Way to go!
You build iOS apps with Xcode and Swift. The Xcode IDE includes a project manager, code editor, built-in documentation, debugging tools, and Interface Builder, a tool you use to create your app's user interface. Everything you need to make an iOS app!
Swift is a powerful and intuitive programming language, and it's the default programming language to build iOS, macOS, iPadOS, tvOS and watchOS apps. If you're learning iOS development today, I recommend you learn Swift instead of Objective-C. Next to UIKit and Storyboards, we've got a great new tool to build User Interfaces (UIs) at our disposal: SwiftUI.
You can install your own iOS apps on your iPhone or iPad, via Xcode, with a free Apple Developer Account. Signing up is really easy!
Xcode only runs on macOS, so you'll need access to a Mac computer if you want to make iOS apps. You can find alternatives for here: Xcode for Windows: Develop iOS Apps on PC
You can divide app development into two categories:
- Front-end: This is the part of the app you can see. It includes layout, navigation, graphics, user interaction, animation and data processing.
- Back-end: This is the part of the app you can't see. It includes databases, networking, data storage, and user management.
When you build the front-end of your app, you are creating the app's User Interfaces, and you determine what needs to happen when users interact with your app. You set up the navigation of your app, and you build the app's features.
The back-end of your app mostly stores data. Many apps these days make use of cloud-based back-ends, like Firebase or Parse Server.
When data is created in the app, such as photos, tweets or social media posts, this data is uploaded to the cloud and stored in a database. The app keeps local copies of that data, and updates them whenever new data comes in.
As a developer, you integrate the front-end and the back-end with each other. Imagine you're building a Twitter app. You build user interfaces to create and view tweets, and you connect those UIs to the back-end database. Newly created tweets are saved in the database, and previously stored tweets can be read from the database.
A great number of tools can speed up the app development process. You don't have to code everything on your own. Thanks to an engaged open source community and the proliferation of commercial development tools, you have an armada of tools, libraries and frameworks to choose from.
Here's a quick pick of my favorite tools for building iOS apps:
- Xcode, Interface Builder, Swift and SwiftUI for iOS development
- Balsamiq Mockups and Sketch for graphic design and UI/UX
- CocoaPods and libraries like Alamofire, SwiftyJSON and MBProgressHUD
- Firebase, Parse Platform, Realm and Core Data for storage and databases
- Fastlane automates your app publishing workflow (among other things)
- PaintCode turns your visually designed UI elements into working Swift code
- The Apple Developer Documentation has super helpful articles, tutorials and documentation on pretty much every iOS component
- TestFlight is the default platform to beta test your app (see below), and with it you can distribute your app to up to 10.000 devices
Learning to build iOS apps is challenging, just like learning any other skill. Swift, Xcode and the many development tools that are available today make it easier than ever to make your own apps.
If you feel inspired to learn iOS development, I recommend you purchase a good book or course. You can learn almost anything online for free these days, including iOS development with tutorials. Doing so isn't always a good idea.
Learning only with tutorials is a bad approach, because you miss out on many fundamental topics and best practices. Most iOS tutorials only teach you superficial coding tricks, and as a result you'll lack the foundation to code on your own.
Some online courses, like my own iOS development course, have the added benefit of giving you access to a members-only community. You can connect with the developers like yourself, who are facing the same challenges as you.
My course also gives you 1-on-1 access to your course instructor, so you can ask questions and get help when you need it. This has proven to be vital to the learning experience of developers.
And last but not least: don't forget to practice! Practice makes perfect. There's no point in watching YouTube videos about iOS development if you aren't going to practice what you learn.
Self-taught developers know this, because they've spent years finding solutions on their own, while learning programming. This idea isn't always incorporated in courses, books and tutorials.
Most beginner developers struggle to go from following iOS tutorials to writing code on their own, and that's exactly where practice leads you to mastery. You want to set aside some time in the day, or during the week, to practice, experiment, to make mistakes, and to learn new techniques.
- Time: 1-2 weeks for an MVP, or weeks/months for a complete app.
- Cost: Free for DIY, commercial apps often cost upwards of $25k.
Master iOS development with Swift and Xcode with my immersive and comprehensive iOS development course, here at LearnAppMaking. You get access to our developer community, and 1-on-1 help when you need it. » Learn more
7. Launch Your App in the App Store
Are you ready to launch your app? Now that you've built the app, it is time to launch it in the App Store.
The process to publish your app in the App Store is straightforward:
- Register for an Apple Developer Account
- Prepare your app's title and meta data with App Store Connect
- Upload your latest app build to the App Store with Xcode
- Apple reviews your app, following the App Store Review Guidelines
- When your app is approved, it's published live in the App Store
- DONE! People can now download and install your app
Once you've published your app, you get an App Store page like this one:
Image courtesy of RED Software
Making an app, and publishing it in the App Store, is exhilarating! It's quite a thrill, and a great feeling to have built something, put it out in the world, for others to see and experience. Seeing 'Ready for Sale' in App Store Connect still gives me butterflies…
What's next?
When you've published your app, the work doesn't stop. In fact, it has only just begun! Once you've gathered some early adopter feedback (see below), you go back to the drawing board to improve your app.
You do some market research, improve your mockups and designs, and build new features. You launch the next version of your app in the App Store, and the cycle restarts again. This is an iterative process.
You also need to promote your app. I recommend you start promoting your app before you launch it. You generate some buzz before you launch, so you hit the ground running when you actually launch.
Here's some ideas:
- Start a blog and use content marketing to tell people about your app
- Submit your app to curated platforms, like Product Hunt
- Get local publicity and build a connection with influencers in your field
- Create an onboarding campaign for new app users
- Optimize the keywords of your app with App Store Optimization
- Focus first on getting 1 user, then 10, then 1000, then 10.000 – don't try to make an impact on thousands of people from the start
- Use the network effect to build a product that gets better when more people use it, and help people share your app with others
- Set up an App Install campaign on Facebook, or use Search Ads in the App Store
- Use SKStoreReviewController to ask app users for a review (which subsequently boosts your App Store ranking)
- Improve your app meta data and screenshots, and tell people about the benefits of using your app (instead of just listing features)
Whatever you choose to do: stick with it. I don't fear the warrior who has mastered a 1000 techniques, but I do fear the warrior who has done one technique a thousand times. The same goes for marketing: consistency is important!
- Time: Publishing takes an afternoon, tops.
- Cost: $99/year to publish in the App Store.
Launch your own indie apps
Learn to build iOS 14 apps with Swift 5
Sign up for my iOS development course, and learn how to generate revenue by publishing your apps in the App Store.
8. Market Your App to Reach the Right People
App developers are problem-solvers. Your app solves a problem for someone, and that's what convinces them to install and use your app. But is that all there is to it?
Marketing helps to make change happen. Changing from an old solution to a new one, for instance. As an app developer, part of your work is helping people make that transition.
Marketing has a bad reputation, especially among tech-minded people. When thinking about marketing, they think about the sleazy door-to-door salesman, about how Facebook sells their private information, and about convincing people to buy stuff they don't need.
Developers often think that good products don't need marketing. When you need a 1/8″ hole, you buy the 1/8″ drill bit. It's logical, right? What do you need marketing for?
Most products we buy aren't as straightforward as drill bits. What makes people choose iPhone instead of Android? Why purchase a Tesla instead of a Volkswagen? Do people go to a 3 Michelin star restaurant just because they're hungry?
Marketing is the voice that tells people who you are, what you stand for, and how you're different from available alternatives. Marketing is about trust, empathy and making a connection with people.
It's about having the humility to tell someone your solution might not be best for them, and about having the courage to speak to those that can benefit from what you've created.
Do you need marketing as an app developer? HELL YEAH! You want your ideas to spread, right? Your product gets better when the right people benefit.
Marketing is a way to reach those people. Use it wisely, and don't hide behind logic. Marketing is a question you can't solve with logic – the only way forward is by making a personal connection.
Where do you start? Ask 3 simple questions:
- What problem does your app solve?
- Who is your app for?
- How can you reach those people?
Use the strategies we discussed, like writing about topics related to your app, optimizing your App Store ranking, starting an ad campaign, or onboarding new users. Help people discover that your app is meant for them.
- Time: Help people discover your app, as much as you can.
- Cost: Great marketing is free, and priceless.
Building apps isn't just about coding – it's about making change happen too! In my iOS development course you learn the basics of app business and marketing, as well as iOS development. » Learn more
9. Improve Your App with User Feedback
Real user feedback is important for making an app. You use a user's experience, and their feedback, to improve your app. So how do you do that?
- Use app analytics to gather quantitive data
- Use surveys and interviews to get qualitative data
- Talk to your users regularly and build a personal connection
The easiest way to get feedback from the users of your app, is to simply send them a personal email to ask how they're doing, and how they're using your app. You literally ask: 'How are you using my app?' No need for complex analytics!
The key is 'how'. You don't ask if they like your app, or how they want to see it improved, or what they think about a new feature. You can ask those questions, but they're likely to give you opinionated answers. What you need is real-world answers.
In his book Don't Make Me Think, Steve Krug argues that you want to watch real users as they're using your app. You can ask them what motivated them to take a particular action in your app, or what they expected as a result, but you don't want them to think too hard about the questions.
The risk of running surveys and focus groups is that people start to think about what they're thinking, and think about how they would react in certain scenarios. It's better to put them in the scenario you're researching, and watch what they do!
Another risk is diving too deep into analytics tools, and only using analytics to make decisions about your app. You can't paint an accurate picture about how your app is used just from looking at numbers. You need to make a personal connection with your app's users, and talk to them, too.
Once you have done some of those feedback sessions, you identify interactions in your app that you thought would go differently. You compare your expectations against real-world results, and see if they match up. If they don't, you either need to change your expectations, or change your app.
Make a list of potential improvements, and fix the items in these two categories:
- Fix things that are obvious mistakes
- Fix things that are easy to fix
Don't make it too complicated, it's not rocket science! Improve the things that need to be improved, and quickly launch a new version of your app.
The key to working with user feedback is experimenting with actions and results. No one knows what works best until you've tested it, and measured the results. The quicker your turn-around time on experiments and their improvements, the faster your app improves.
Balsamiq Ios Download
You can beta test your app with TestFlight. Simply invite some people to test your app, and send your next app build to them. You can invite up to 10.000 people, and they can provide quick feedback on your latest iteration.
- Time: A few hours, up to a few days for UI/UX testing. Don't overdo it.
- Cost: Free, if you ask your customers. $100 for good testing tools.
What's Next?
Pfew, that's quite a workflow! So what's next?
First, it's important that no creative work has ever been done by following a step-by-step template. You now know the steps, but your implementation of those steps is what counts in making a successful app.

4. Make Your App's Graphic Design
Now that your project is taking shape, it's time to make a graphic design for your app. Your app's design includes pixel-perfect visual details, graphic effects, image assets, and sometimes even animations and motion design.
I recommend two approaches for making the graphics of your app:
- Do it yourself with a graphics template
- Hire a professional graphic designer
Professional graphic designers spend years practicing and perfecting their craft, and a good graphic designer can deliver results 100x greater than an inexperienced designer, such as yourself (assuming you're a developer).
As an app developer you need to play to your strengths, and that means outsourcing work you're not particularly good at. Take advantage of platforms like Upwork or Toptal to hire a professional graphic designer.
If you want to go it alone, don't reinvent the wheel. Use a design template specially made for iOS apps to save time. Use the template's building blocks to create your own design, and then customize them after.
Here's an example of an app graphic design in Sketch:
There are a few templates I like in particular:
- NOW, TETHR and DO by InVision
- iOS iPhone GUI from Facebook
- Stark UI kit by Baianat
- Stitch by Lina Seleznyova
- Phoenix by Adrian Chiran
- Apply Pixels by Michael Flarup
Especially the iOS kit from Facebook is helpful, because it includes pixel-perfect UI elements of iOS itself. You can use it to create detailed mockups with the default iOS UI.
Be aware of copyright and licensing when using someone else's original work. Copyright law is real and universal. You can't just copy and use stuff you find on the internet. When a usage license isn't explicitly provided, assume that you can't use the work in your own projects.
You can use tools like Photoshop, Sketch and Affinity Designer to create the graphic design for your app. I recommend Sketch, because it has built-in support for mobile app designs, and it can export directly to @2x and @3x image assets.
The end result (or 'deliverable') you aim for, is a set of images and assets you can import into Xcode. You use the graphics files as the basis for your work in Interface Builder or with SwiftUI (see below).
You can't import a Sketch or Photoshop design directly, so you'll have to recreate it in Interface Builder and/or Xcode to build your app. You lay out views in Interface Builder, import image assets, and set up Auto Layout constraints, to bring the UI of your app to life.
Oh, and don't forget to check out the Human Interface Guidelines. They are exceptionally helpful for understanding how iOS design works, so you can take advantage of the design of iOS when making your app. In fact, Apple's documentation is a treasure trove of insights into app development.
- Time: A few days, up to a few weeks. Ask your designer for a quote.
- Cost: A good template is free or cheap. Ask your designer for a quote.
You can find my own process, for going from idea to app, right here: How I Went From App Idea To App
5. Build Your App Landing Page
App developers often overlook app marketing. Just because you made a great app does not mean that people will find it. How can people discover your app?
You should at least create an landing page for your app, and ideally before you build your app. Here's an example:
This website is for my app Crest. It explains briefly what the app does, who its for, and why it's a helpful app. The page also includes a call to action (CTA) to sign up for the app invite waitlist.
This is an opportunity to connect with potential app users early on, before your app has been launched in the App Store. You don't yet have an App Store page to show to people, so a landing page website is crucial to have.
As an app developer you want to create a connection between you and a prospect customer, to let a conversation happen. Such a conversation can then lead to a user trying out your app or becoming a customer.
Your app's page needs the following components:
- A clear headline at the top of the page
- A brief introductory paragraph or explainer video
- An app screenshot or iPhone mockup
- A call to action, i.e. to sign up or install the app
- A breakdown of app features and benefits
- A story about the app's creators, or an 'About Us' section
You can play around with the exact order of these elements. It's best to put the headline and call to action above the 'fold' of the page. But it's not uncommon to put a story or 'About Us' section high up on the page, to make that personal connection with people.
The page serves as a central point that you can lead people to, if they are interested in learning more about your app. And when you're still building your app, you don't have an app page in the App Store yet, so you'll need something else to attract potential customers.
Even when you have an App Store page (example), you can't blog on that page, send out newsletters, or ask for feedback from early adopters. A simple web page goes a long way in creating a lasting connection with the people you want to reach, and serve. It's smart to ask for their email address too, so you can keep in touch.
Effective tools to build your webpages are Strikingly, WordPress and Leadpages. None of those tools require any knowledge of HTML.
In 2021, many app developers still see their App Store page as the only channel to market their apps. That's a missed opportunity, because there are plenty of other marketing channels that can bring in app installs. Many of those work best with a website, so consider building a landing page when you're creating your app.
- Time: A few days. Don't make it pixel perfect!
- Cost: Free, or up to $100 a month for a good landing page builder.
6. Make the App with Xcode and Swift
We're finally here. It's time to build your app!
Now that you've laid the groundwork for your app project, building the app itself becomes much easier. You've created mockups, your app's design, and taken the first steps in marketing your app with a website. Way to go!
You build iOS apps with Xcode and Swift. The Xcode IDE includes a project manager, code editor, built-in documentation, debugging tools, and Interface Builder, a tool you use to create your app's user interface. Everything you need to make an iOS app!
Swift is a powerful and intuitive programming language, and it's the default programming language to build iOS, macOS, iPadOS, tvOS and watchOS apps. If you're learning iOS development today, I recommend you learn Swift instead of Objective-C. Next to UIKit and Storyboards, we've got a great new tool to build User Interfaces (UIs) at our disposal: SwiftUI.
You can install your own iOS apps on your iPhone or iPad, via Xcode, with a free Apple Developer Account. Signing up is really easy!
Xcode only runs on macOS, so you'll need access to a Mac computer if you want to make iOS apps. You can find alternatives for here: Xcode for Windows: Develop iOS Apps on PC
You can divide app development into two categories:
- Front-end: This is the part of the app you can see. It includes layout, navigation, graphics, user interaction, animation and data processing.
- Back-end: This is the part of the app you can't see. It includes databases, networking, data storage, and user management.
When you build the front-end of your app, you are creating the app's User Interfaces, and you determine what needs to happen when users interact with your app. You set up the navigation of your app, and you build the app's features.
The back-end of your app mostly stores data. Many apps these days make use of cloud-based back-ends, like Firebase or Parse Server.
When data is created in the app, such as photos, tweets or social media posts, this data is uploaded to the cloud and stored in a database. The app keeps local copies of that data, and updates them whenever new data comes in.
As a developer, you integrate the front-end and the back-end with each other. Imagine you're building a Twitter app. You build user interfaces to create and view tweets, and you connect those UIs to the back-end database. Newly created tweets are saved in the database, and previously stored tweets can be read from the database.
A great number of tools can speed up the app development process. You don't have to code everything on your own. Thanks to an engaged open source community and the proliferation of commercial development tools, you have an armada of tools, libraries and frameworks to choose from.
Here's a quick pick of my favorite tools for building iOS apps:
- Xcode, Interface Builder, Swift and SwiftUI for iOS development
- Balsamiq Mockups and Sketch for graphic design and UI/UX
- CocoaPods and libraries like Alamofire, SwiftyJSON and MBProgressHUD
- Firebase, Parse Platform, Realm and Core Data for storage and databases
- Fastlane automates your app publishing workflow (among other things)
- PaintCode turns your visually designed UI elements into working Swift code
- The Apple Developer Documentation has super helpful articles, tutorials and documentation on pretty much every iOS component
- TestFlight is the default platform to beta test your app (see below), and with it you can distribute your app to up to 10.000 devices
Learning to build iOS apps is challenging, just like learning any other skill. Swift, Xcode and the many development tools that are available today make it easier than ever to make your own apps.
If you feel inspired to learn iOS development, I recommend you purchase a good book or course. You can learn almost anything online for free these days, including iOS development with tutorials. Doing so isn't always a good idea.
Learning only with tutorials is a bad approach, because you miss out on many fundamental topics and best practices. Most iOS tutorials only teach you superficial coding tricks, and as a result you'll lack the foundation to code on your own.
Some online courses, like my own iOS development course, have the added benefit of giving you access to a members-only community. You can connect with the developers like yourself, who are facing the same challenges as you.
My course also gives you 1-on-1 access to your course instructor, so you can ask questions and get help when you need it. This has proven to be vital to the learning experience of developers.
And last but not least: don't forget to practice! Practice makes perfect. There's no point in watching YouTube videos about iOS development if you aren't going to practice what you learn.
Self-taught developers know this, because they've spent years finding solutions on their own, while learning programming. This idea isn't always incorporated in courses, books and tutorials.
Most beginner developers struggle to go from following iOS tutorials to writing code on their own, and that's exactly where practice leads you to mastery. You want to set aside some time in the day, or during the week, to practice, experiment, to make mistakes, and to learn new techniques.
- Time: 1-2 weeks for an MVP, or weeks/months for a complete app.
- Cost: Free for DIY, commercial apps often cost upwards of $25k.
Master iOS development with Swift and Xcode with my immersive and comprehensive iOS development course, here at LearnAppMaking. You get access to our developer community, and 1-on-1 help when you need it. » Learn more
7. Launch Your App in the App Store
Are you ready to launch your app? Now that you've built the app, it is time to launch it in the App Store.
The process to publish your app in the App Store is straightforward:
- Register for an Apple Developer Account
- Prepare your app's title and meta data with App Store Connect
- Upload your latest app build to the App Store with Xcode
- Apple reviews your app, following the App Store Review Guidelines
- When your app is approved, it's published live in the App Store
- DONE! People can now download and install your app
Once you've published your app, you get an App Store page like this one:
Image courtesy of RED Software
Making an app, and publishing it in the App Store, is exhilarating! It's quite a thrill, and a great feeling to have built something, put it out in the world, for others to see and experience. Seeing 'Ready for Sale' in App Store Connect still gives me butterflies…
What's next?
When you've published your app, the work doesn't stop. In fact, it has only just begun! Once you've gathered some early adopter feedback (see below), you go back to the drawing board to improve your app.
You do some market research, improve your mockups and designs, and build new features. You launch the next version of your app in the App Store, and the cycle restarts again. This is an iterative process.
You also need to promote your app. I recommend you start promoting your app before you launch it. You generate some buzz before you launch, so you hit the ground running when you actually launch.
Here's some ideas:
- Start a blog and use content marketing to tell people about your app
- Submit your app to curated platforms, like Product Hunt
- Get local publicity and build a connection with influencers in your field
- Create an onboarding campaign for new app users
- Optimize the keywords of your app with App Store Optimization
- Focus first on getting 1 user, then 10, then 1000, then 10.000 – don't try to make an impact on thousands of people from the start
- Use the network effect to build a product that gets better when more people use it, and help people share your app with others
- Set up an App Install campaign on Facebook, or use Search Ads in the App Store
- Use SKStoreReviewController to ask app users for a review (which subsequently boosts your App Store ranking)
- Improve your app meta data and screenshots, and tell people about the benefits of using your app (instead of just listing features)
Whatever you choose to do: stick with it. I don't fear the warrior who has mastered a 1000 techniques, but I do fear the warrior who has done one technique a thousand times. The same goes for marketing: consistency is important!
- Time: Publishing takes an afternoon, tops.
- Cost: $99/year to publish in the App Store.
Launch your own indie apps
Learn to build iOS 14 apps with Swift 5
Sign up for my iOS development course, and learn how to generate revenue by publishing your apps in the App Store.
8. Market Your App to Reach the Right People
App developers are problem-solvers. Your app solves a problem for someone, and that's what convinces them to install and use your app. But is that all there is to it?
Marketing helps to make change happen. Changing from an old solution to a new one, for instance. As an app developer, part of your work is helping people make that transition.
Marketing has a bad reputation, especially among tech-minded people. When thinking about marketing, they think about the sleazy door-to-door salesman, about how Facebook sells their private information, and about convincing people to buy stuff they don't need.
Developers often think that good products don't need marketing. When you need a 1/8″ hole, you buy the 1/8″ drill bit. It's logical, right? What do you need marketing for?
Most products we buy aren't as straightforward as drill bits. What makes people choose iPhone instead of Android? Why purchase a Tesla instead of a Volkswagen? Do people go to a 3 Michelin star restaurant just because they're hungry?
Marketing is the voice that tells people who you are, what you stand for, and how you're different from available alternatives. Marketing is about trust, empathy and making a connection with people.
It's about having the humility to tell someone your solution might not be best for them, and about having the courage to speak to those that can benefit from what you've created.
Do you need marketing as an app developer? HELL YEAH! You want your ideas to spread, right? Your product gets better when the right people benefit.
Marketing is a way to reach those people. Use it wisely, and don't hide behind logic. Marketing is a question you can't solve with logic – the only way forward is by making a personal connection.
Where do you start? Ask 3 simple questions:
- What problem does your app solve?
- Who is your app for?
- How can you reach those people?
Use the strategies we discussed, like writing about topics related to your app, optimizing your App Store ranking, starting an ad campaign, or onboarding new users. Help people discover that your app is meant for them.
- Time: Help people discover your app, as much as you can.
- Cost: Great marketing is free, and priceless.
Building apps isn't just about coding – it's about making change happen too! In my iOS development course you learn the basics of app business and marketing, as well as iOS development. » Learn more
9. Improve Your App with User Feedback
Real user feedback is important for making an app. You use a user's experience, and their feedback, to improve your app. So how do you do that?
- Use app analytics to gather quantitive data
- Use surveys and interviews to get qualitative data
- Talk to your users regularly and build a personal connection
The easiest way to get feedback from the users of your app, is to simply send them a personal email to ask how they're doing, and how they're using your app. You literally ask: 'How are you using my app?' No need for complex analytics!
The key is 'how'. You don't ask if they like your app, or how they want to see it improved, or what they think about a new feature. You can ask those questions, but they're likely to give you opinionated answers. What you need is real-world answers.
In his book Don't Make Me Think, Steve Krug argues that you want to watch real users as they're using your app. You can ask them what motivated them to take a particular action in your app, or what they expected as a result, but you don't want them to think too hard about the questions.
The risk of running surveys and focus groups is that people start to think about what they're thinking, and think about how they would react in certain scenarios. It's better to put them in the scenario you're researching, and watch what they do!
Another risk is diving too deep into analytics tools, and only using analytics to make decisions about your app. You can't paint an accurate picture about how your app is used just from looking at numbers. You need to make a personal connection with your app's users, and talk to them, too.
Once you have done some of those feedback sessions, you identify interactions in your app that you thought would go differently. You compare your expectations against real-world results, and see if they match up. If they don't, you either need to change your expectations, or change your app.
Make a list of potential improvements, and fix the items in these two categories:
- Fix things that are obvious mistakes
- Fix things that are easy to fix
Don't make it too complicated, it's not rocket science! Improve the things that need to be improved, and quickly launch a new version of your app.
The key to working with user feedback is experimenting with actions and results. No one knows what works best until you've tested it, and measured the results. The quicker your turn-around time on experiments and their improvements, the faster your app improves.
Balsamiq Ios Download
You can beta test your app with TestFlight. Simply invite some people to test your app, and send your next app build to them. You can invite up to 10.000 people, and they can provide quick feedback on your latest iteration.
- Time: A few hours, up to a few days for UI/UX testing. Don't overdo it.
- Cost: Free, if you ask your customers. $100 for good testing tools.
What's Next?
Pfew, that's quite a workflow! So what's next?
First, it's important that no creative work has ever been done by following a step-by-step template. You now know the steps, but your implementation of those steps is what counts in making a successful app.
Balsamiq Ios Controls
Second, you need to treat your app as a business. It's a business' purpose to deliver value, and to keep the ability to deliver value by charging a fee. You get paid for being useful, and as a result you stay in business. It's OK to play around, but it's not a playground.
Balsamiq Ios App
I recommend you figure out where you are in this app making process, and take the next step as best you can. Keep making progress, building momentum, gaining insights, and don't stop. Before you know it, you're making an impact with your app – or just have fun!
Good luck, and happy app making!
Get hired as an iOS developer
Learn to build iOS 14 apps with Swift 5
Sign up for my iOS development course, and learn how to start your career as a professional iOS developer.
Visual studio server 2019. Download Visual Studio Community, Professional, and Enterprise. Try Visual Studio IDE, Code or Mac for free today. Mssql for Visual Studio Code. Welcome to mssql for Visual Studio Code! An extension for developing Microsoft SQL Server, Azure SQL Database and SQL Data Warehouse everywhere with a rich set of functionalities, including: Connect to Microsoft SQL Server, Azure SQL Database and SQL Data Warehouses. Installing SQL Server Data Tools - Business Intelligence for Visual Studio 2013 also installs the following, if they are not already installed on the computer: Microsoft.NET Framework 4.5.1 Microsoft Visual Studio 2012 Shell (Isolated) Redistributable Package.